See intro blogpost here.
So now that you know several of the code differences between Silverlight and WPF, how would you set this up in Visual Studio? You could create two projects and copy the code over from one to the other, but then you would have to maintain two sets of code. There’s an easier way:
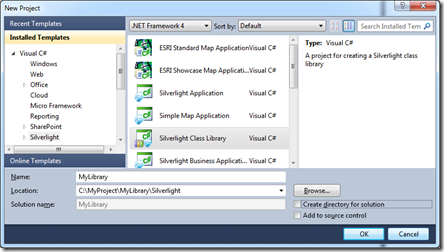
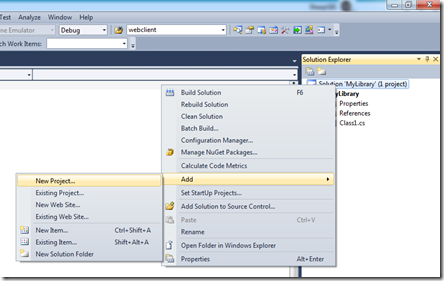
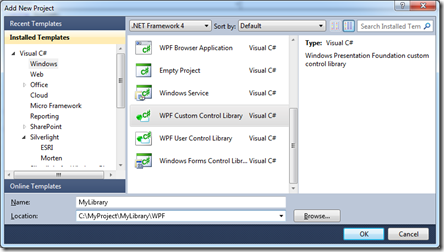
Create two new Class Library projects in VS2010. One for Silverlight and one for WPF. I recommend calling them the exact same (I know some people like to add WPF or SL to the name to distinguish them, but that forces other libraries that uses them to be different so don’t do that!). If you need one for Windows Phone 7 as well, simply repeat the steps for WPF coming later...



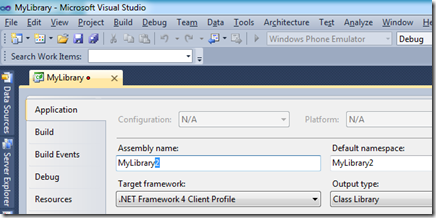
Note that VS will balk at you for naming the project the same. For now just call it for instance “MyLibrary2” or something.
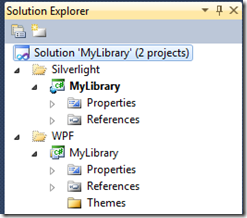
Next in the solution explorer, create a Silverlight and a WPF folder, and move the projects to these. You can now rename the WPF project so it’s called the same. Also go into the project settings and remove the “2” from the assembly name and default namespace. Lastly deleted the default classes that were created for you, as well as the Generic.xaml file in WPF.


OK we are all set. We have two empty projects. One for WPF and one for Silverlight.
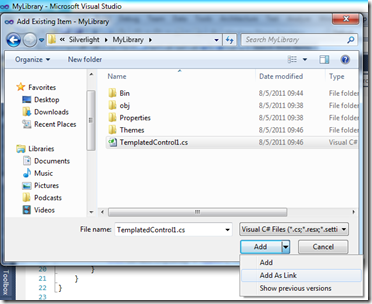
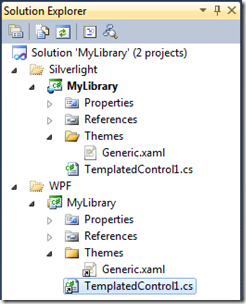
In Silverlight add a new “Silverlight Templated Control” item. You now have a custom control in Silverlight. We could copy this to WPF, but instead we’ll link it over. Right-click WPF\MyLibrary, and select “Add existing item”. Browse to the class you added to silverlight, but DON’T click the add button. Instead click the little down-arrow next to the add button and pick “Add as link”.


Repeat the same step for the Generic.xaml file.
Notice in the solution explorer that the “TemplatedControl1.cs” icon in WPF has a little arrow in the lower left corner? This means this is not really located in the WPF\MyLibrary folder, but is pointing to the file in the Silverlight folder.
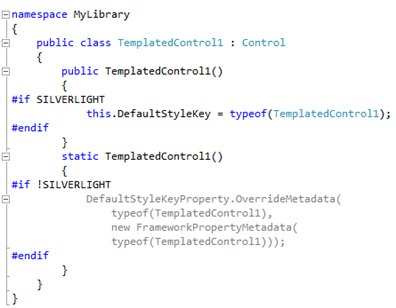
Now it’s time to remember what was covered in “Part 1”. Add the following code to the new control:
static TemplatedControl1()
{
#if !SILVERLIGHT
DefaultStyleKeyProperty.OverrideMetadata(
typeof(TemplatedControl1),
new FrameworkPropertyMetadata(
typeof(TemplatedControl1)));
#endif
}
Also put the “this.DefaultStyleKey…” in a SILVERLIGHT conditional.
Your code should now look something like this:

For the most part, from here on the code you write for your Silverlight control, should work in WPF. If you hit a difference between the two or want to enhance the WPF version with WPF specific features, use the conditionals as shown above.
This blogpost will continue in the next part with some interesting file-link bugs in Visual Studio you need to be aware of.
Next: WPF vs. Silverlight - Part 9 - Reusing code in Visual Studio #2